
Add To Any (también conocido como Lockerz Share) es un widget gratuito para blogs y sitios web que permite a los usuarios añadir una barra de botones a sus entradas para que éstas puedan ser compartidas fácilmente en redes sociales y otras herramientas de la web 2.0. Dispone de siete estilos predeterminados para la barra de botones y multitud de servicios de destino. Soporta diversas plataformas como, por ejemplo, WordPress, Tumblr, Drupal y Blogger. A continuación, explicamos cómo conseguir el widget de Add To Any y cómo añadirlo a un blog de Blogger.
Para hacerse con la barra de Add To Any no es necesario registrarse. La herramienta no proporciona estadísticas de uso de los botones de forma directa, pero es posible analizar estos datos si disponemos de una cuenta de Google Analytics. Asimismo, Add To Any nos ofrece documentación para personalizar el aspecto y el comportamiento de los botones, si así lo deseamos. Algunas opciones de customización son fácilmente aplicables, como veremos más abajo.
Añadir un widget no personalizado de Add To Any a Blogger
Si queremos añadir el widget a Blogger de forma sencilla y directa pero sin personalización, entraremos en la página web oficial de AddTo Any, colocaremos el cursor del ratón sobre Grab the Share Button y, en el menú desplegable, seleccionaremos Blogger.
En la página siguiente, haremos click sobre Install Blogger Widget (instalar el widget para Blogger).
Seremos re-dirigidos a nuestra cuenta de Blogger, a la que deberemos acceder con nuestras credenciales. Seleccionaremos el blog al que queremos añadir el widget (por si tenemos más de uno) y, sin rellenar el título, clicaremos sobre Añadir artilugio. El título lo dejamos en blanco para que no sea mostrado en nuestra bitácora.
Aterrizaremos en el apartado Diseño del blog. Aunque la barra de botones de Add To Any aparecerá siempre debajo de nuestro posts, independientemente de dónde hayamos colocado el gadget, es preferible situarlo en el espacio de debajo de las entradas del blog para no ver un hueco vacío en nuestra barra lateral que desplace el resto de los gadgets. Para terminar, clicaremos sobre Guardar disposición.
Añadir un widget personalizado de Add To Any a Blogger
Si, por el contrario, queremos personalizar nuestra barra de botones, tendremos que seguir un proceso distinto y ligeramente más complicado. Entraremos en la página web oficial de Add To Any y, en el menú de navegación de la parte superior, haremos click sobre Get the button.
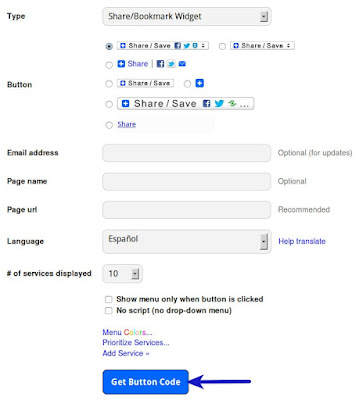
Ahora, clicaremos sobre More options (más opciones), al lado del botón azul "Get Button Code". Para lo que nos ocupa, en Type, escogeremos Share/Bookmark Widget (el widget para compartir y marcar), pero también podríamos utilizar el botón de suscripción (Subscribe Widget). Entre los siete posibles estilos (si no los vemos todos, clicaremos sobre More), elegiremos el que más nos guste.
Opcionalmente, podemos proporcionar nuestra dirección de email si queremos recibir información de Add To Any. También de forma opcional, podemos introducir el nombre de nuestro blog o sitio web en Page Name. Es recomendable incluir la URL o dirección web del sitio en Page URL. En el menú desplegable Language, escogeremos el idioma que se utilizará en las instrucciones de la barra. Luego, el número de servicios (services displayed) que queremos mostrar, a elegir entre 2 y 22.
Marca la casilla Show menu only when button is clicked si quieres que los visitantes de tu sitio tengan que hacer click sobre la barra para ver los servicios disponibles, en vez de que ésta se despliegue automáticamente cuando pasen el cursor del ratón por encima. Marca No script (no drop-down menu) si no quieres que se desligue el menú de servicios.
Si haces click en Menu Colors, podrás escoger los colores de tu menú de servicios, eligiéndolos en la paleta que se desplegará clicando sobre el color predeterminado o introduciendo su valor hexadecimal. Puedes decidir el color principal (main color), el color del borde (border), el color del texto de los enlaces (link text), el color del texto de los enlaces cuando se sitúa el cursor del ratón encima (link text hover), y el color del fondo (background). Cuando lo tengas, clica sobre Done, go back.
Si haces click en Prioritize Services, podrás escoger los servicios que aparecerán en primera posición en el menú. Selecciónalos en la lista Select Services y ordénalos en Arrange Services. Cuando lo tengas, clica sobre Done, go back.
Desde Add Service, puedes también añadir servicios que no están incluidos por defecto en Add To Any, escribiendo su nombre (Custom service name), su URL o dirección web (Custom service URL) y el enlace a su icono (Custom service icon URL).
Cuando hayas acabado, haz click sobre Get Button Code para obtener el código del widget. Justo debajo verás el código resultante. Cópialo.
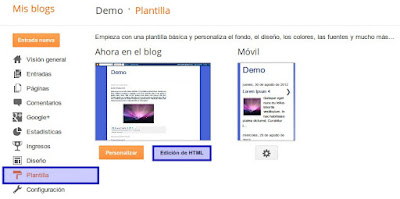
Ahora, entra en Blogger y ves al apartado Plantilla de tu blog. Una vez allí, haz click sobre Edición de HTML. En la ventana de advertencia mostrada, clica sobre Continuar.
Marca la casilla Expandir plantillas de artilugios. Si quieres colocar la barra de botones de Add To Any debajo de tus entradas, busca (Ctrl+F) dentro del código la siguiente etiqueta:
<div class='post-footer'>
Pega el código del widget justo debajo y haz click en Guardar plantilla.
Si, en cambio, quieres colocar la barra de botones de Add To Any debajo del título de tus entradas, busca (Ctrl+F) dentro del código la siguiente etiqueta:
<div class='post-header'>
Pega el código del widget justo debajo y haz click en Guardar plantilla.
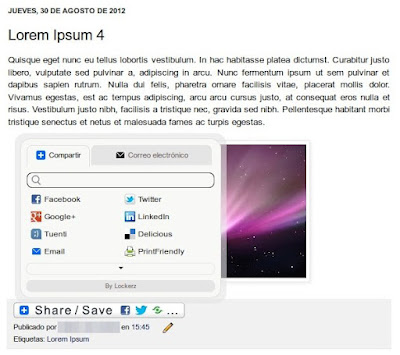
Si ahora entramos en nuestro blog, veremos la barra de botones de Add To Any debajo o encima (depende de lo que hayamos escogido antes) de todas nuestras entradas, tanto en la página principal del blog, como en la página específica de cada post. La URL o dirección web que se compartirá será la del blog si estamos en la página genérica, y la del artículo si estamos en la página de la entrada.
Si sólo queremos que la barra de botones aparezca en la página de las entradas y no en la genérica del blog, deberemos incluir encima del código del widget:
<b:if cond='data:blog.pageType == "item"'>
Y debajo:
</b:if>
Artículo actualizado a 1 de septiembre de 2012









No hay comentarios:
Publicar un comentario
Nota: solo los miembros de este blog pueden publicar comentarios.