
ShareThis es un widget gratuito para blogs y sitios web que permite a sus usuarios insertar iconos o botones en sus posts o entradas para que éstas sean compartidas en redes sociales y otras herramientas de la web 2.0. Dispone de tres estilos predeterminados y multitud de servicios de destino. Proporciona estadísticas de uso de los botones y soporta diversas plataformas como, por ejemplo, WordPress, Tumblr, Posterous, Joomla, Drupal y Blogger. A continuación, explicamos cómo conseguir el widget de ShareThis y cómo insertarlo en un blog de Blogger.
ShareThis es una herramienta muy completa que, aparte de los iconos para compartir entradas, también ofrece un widget de contenidos populares, un botón de publicación ininterrumpida, un índice de calidad social (SQI), y extensiones para los navegadores web Internet Explorer, Mozilla Firefox, Google Chrome y Safari. Además, proporciona documentación para personalizar el aspecto y el comportamiento de sus botones, y una galería de iconos. Sus usuarios registrados, también disponen de estadísticas de uso del widget, que asimismo pueden ser visualizadas desde Google Analytics.
Para hacernos con los botones para compartir entradas, nos dirigiremos a la página principal de la web oficial de ShareThis y haremos click sobre el cuadro verde Get the button (obtener el botón).
Llegaremos a la página de configuración del widget. El primer paso será escoger nuestra plataforma (Platform), en este caso Blogger, y clicar sobre Next: Step 2, Pick a style.
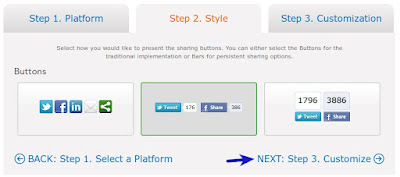
El segundo paso hace referencia al estilo (Style) de nuestros botones, a elegir entre los tres predeterminados: iconos minimalistas, botones horizontales con contador, y botones verticales con contador. Clicaremos sobre el que más nos guste y, luego, pulsaremos Next: Step 3, Customize.
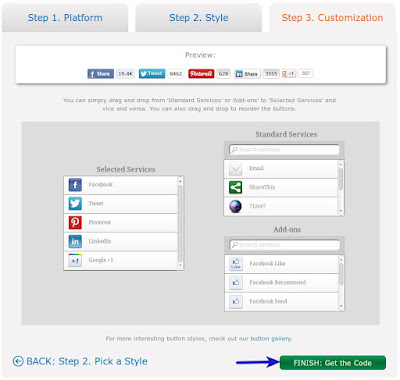
El último paso es el de la personalización (Customization) de nuestros botones. Aquí escogeremos qué servicios deseamos mostrar. El cuadro Selected Services incluye los servicios seleccionados, que podemos organizar arrastrándolos y soltándolos en la posición deseada. El cuadro Standard Services contiene todos los servicios disponibles, que podemos añadir arrastrándolos hasta el cuadro de servicios seleccionados. Por último, el cuadro Add-ons, contiene funciones específicas relacionadas con determinados servicios, por ejemplo, el botón "Me gusta" de Facebook, el botón "+1" de Google+, o botones de seguimiento y suscripción. Cuando lo tengamos, haremos click sobre Finish: Get the code.
Nos aparecerá una ventana emergente que nos invitará a crear una cuenta en ShareThis. Como decíamos antes, ésta es necesaria si deseamos obtener estadísticas de uso de nuestros botones. Podemos registrarnos utilizando las credenciales de una cuenta pre-existente de Facebook, LinkedIn, Twitter, Yahoo o Google, o crear una cuenta directamente en ShareThis con nuestra dirección de correo electrónico y una contraseña, y haciendo click en Create Account. Si no nos interesan los datos estadísticos, podemos saltarnos este paso clicando sobre No thanks, just give me the code (no gracias, sólo dame el código).
A continuación, deberíamos ser re-dirigidos a nuestra cuenta de Blogger, a la que tendremos que acceder con nuestras credenciales. Si ésto no sucede, comprobad si os ha aparecido un mensaje de bloqueo de ventanas en vuestro navegador web, e incluir ShareThis entre sus excepciones. Ya en la pantalla Añadir elemento de la página de Blogger, seleccionaremos el blog en el que queremos usar el widget (por si tenemos más de uno), le daremos un título (por defecto, ShareThis) para identificarlo, y clicaremos sobre Añadir artilugio.
Aterrizaremos en el apartado Diseño de nuestro blog. Aunque los botones para compartir de ShareThis se mostrarán siempre debajo de nuestros posts, independientemente de dónde hayamos situado el gadget, es preferible colocarlo en el espacio de debajo de las entradas del blog, para no encontrarnos con un hueco vacío en nuestra barra lateral que desplace el resto de los gadgets. Haremos click sobre Guardar disposición.
Si ahora visitamos nuestro blog, veremos el widget de ShareThis debajo de todas nuestras entradas, tanto en la página principal del blog, como en las páginas específicas de cada post. En cualquier caso, la URL o dirección web que se compartirá será siempre la del artículo y no la genérica del blog.
Artículo actualizado a 2 de septiembre de 2012








No hay comentarios:
Publicar un comentario
Nota: solo los miembros de este blog pueden publicar comentarios.