
SharePost es un widget gratuito que permite a sus usuarios registrados insertar en blogs y sitios web botones para compartir posts o entradas en redes sociales y otras herramientas de la web 2.0. Dispone de seis estilos de botón, que pueden ser ligeramente personalizados, y proporciona estadísticas de uso del mismo, como la actividad reciente, los servicios utilizados, un resumen del tráfico del sitio, y un mapa donde se localizan los últimos visitantes. A continuación, explicamos cómo obtener el widget de SharePost y cómo insertarlo en un blog de Blogger.
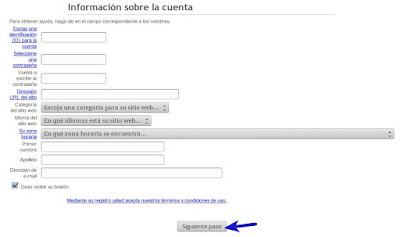
Para conseguir nuestro widget debemos, primero, crear una cuenta. Con este fin, haremos click sobre Registro, en la parte superior de la página principal de SharePost. Rellenaremos todos los campos del formulario, que son los siguientes:
- Identificación (ID) de la cuenta: Equivale al nombre de usuario. Mínimo de 6 caracteres.
- Contraseña: La clave secreta de acceso. La escribiremos dos veces.
- Dirección URL del sito web: La dirección web del blog o la página donde queremos insertar el widget.
- Categoría del sitio web: El tema del sitio, a elegir entre arte, belleza/moda, ciencia, comercio, deportes, educación, etc.
- Idioma del sitio web: La lengua del sitio.
- Zona horaria: La franja horaria en la que nos encontramos. Importante para que las fechas de los datos estadísticos sean correctas.
- Primer nombre: Nuestro nombre.
- Apellido: Nuestro apellido.
- Dirección de email: Nuestra dirección de correo electrónico.
Para recibir el boletín de SharePost, marcaremos la casilla Deseo recibir su boletín. Para acabar, clicaremos sobre Siguiente paso. Ya tendremos nuestra cuenta creada y procederemos a configurar el widget.
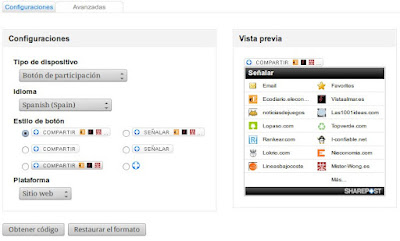
El tipo de dispositivo será Botón de participación, aunque también podríamos escoger el botón de alimentación RSS (para facilitar la suscripción a los feeds de nuestro blog o página web). En el menú desplegable de Idioma, escogeremos la lengua en la que queremos que se muestre el widget. Ésta determinará también los servicios que serán mostrados prioritariamente en el mismo. Elegiremos el estilo de botón que más nos guste. Y, en Plataforma, dejaremos marcada la opción por defecto, que es Sitio web (aunque existe una opción específica para Blogger, ésta no funciona correctamente).
A continuación, haremos click sobre la pestaña Avanzadas. Desde aquí, podremos personalizar el texto del título del botón y sus colores. Podemos usar uno de los temas predeterminados, o escoger nuestra propia paleta marcando la opción Personal. Entonces, se desplegarán los campos para seleccionar el color del texto del título y del pie de página, el color del fondo del título y del pie de página, el color del texto principal, el color del fondo del texto principal, y el color del resaltado del vínculo. También podemos aplicar un desplazamiento de posición al menú de servicios, pero el resultado no suele ser demasiado estético.
Cuando acabemos, haremos click sobre Obtener código. En la siguiente página, veremos el código del widget que tendremos que copiar y pegar en la plantilla de nuestro blog o página web.
Podéis encontrar las instrucciones para insertar el widget en un blog de Blogger en el artículo Añadir una barra para compartir entradas a Blogger con Lockerz Share, dentro del apartado que se refiere al widget personalizado. Aunque el servicio utilizado en este otro post es diferente, el proceso para añadirlo a Blogger es exactamente el mismo.
En la siguiente captura de pantalla, podéis ver cómo queda el botón para compartir entradas de SharePost en un blog de Blogger:
Artículo actualizado a 1 de septiembre de 2012




No hay comentarios:
Publicar un comentario
Nota: solo los miembros de este blog pueden publicar comentarios.