
La plataforma de blogging Blogger dispone de una herramienta llamada diseñador de plantillas que permite personalizar, de forma sencilla, el aspecto de un blog, principalmente su estructura, colores y fuentes. Es muy útil para aquellos usuarios con pocos o nulos conocimientos de CSS (hojas de estilo en cascada), que es el lenguaje que se utiliza en Internet para definir cómo se muestran los contenidos de los sitios web. Cabe notar que el diseñador sólo está disponible para aquellos blogs de Blogger que utilicen alguna de las plantillas que proporciona la propia plataforma. Los usuarios que usen plantillas customizadas por terceros no podrán disfrutar, a priori, de la total funcionalidad de esta herramienta.
Blogger ha renovado, también, las plantillas que ofrece de forma predeterminada a sus usuarios. Aunque siguen siendo más bien pocas, éstas son más modernas y más completas que las anteriores. Concretamente, las nuevas plantillas son seis: Sencillo, Picture Window, Fantástico, Filigrana, Etéreo y Viajes. Cada una de ellas dispone, además, de diversas variantes.
Antes de continuar recuerdo que, cuando estamos tratando con aspectos de diseño, siempre es aconsejable probar primero los cambios que deseamos aplicar en un blog de pruebas, que se puede crear gratuitamente desde el propio Blogger. En su defecto, también podemos guardar una copia de seguridad de nuestra plantilla actual por si necesitamos restaurarla si no nos gusta el resultado de nuestras modificaciones. Asimismo, es conveniente hacer uso de la previsualización o vista previa antes de ejecutar cualquier cambio.
Al diseñador de plantillas de Blogger se accede desde el apartado Plantilla del blog, haciendo click sobre Personalizar.
Opciones básicas del diseñador de plantillas
Plantillas: Seleccionar la plantilla (y la variante de la misma) que deseamos utilizar.
Fondo:
- Para las plantillas Sencillo, Picture Window, Etéreo y Viajes: Escoger la gama de colores del blog, entre los temas sugeridos o de forma personalizada.
- Para todas las plantillas: Utilizar una imagen de fondo, a elegir entre las distintas imágenes proporcionadas (que están clasificadas por categorías como abstracto, arte, negocios, celebraciones, etc.) o cualquier fotografía que nos guste y que subiremos desde nuestro PC.
- Para las plantillas Fantástico, Filigrana y Etéreo: Escoger, también, la alineación (arriba a la izquierda, arriba centrada, arriba a la derecha, etc.) y el tipo de mosaico (repetición; con o sin él, vertical o horizontal) de la imagen de fondo.
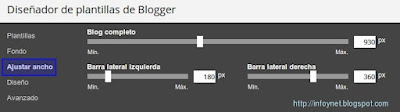
Ajustar ancho: Seleccionar la anchura en píxeles del blog completo, y la de las barras laterales (izquierda y/o derecha).
Diseño: Elegir el diseño del cuerpo del blog (sin barras laterales, con barras a los dos lados, con una barra partida, etc.) y el del pie de página (una, dos o tres columnas). Los cambios que aquí realicemos se verán reflejados en el apartado "Diseño" del blog, desde el cual se pueden añadir y organizar los gadgets o artilugios de la plantilla.
Avanzado: Desde esta pestaña, se pueden personalizar los colores y las fuentes de diversos elementos del blog. Los elementos disponibles (que vemos a continuación) varían en función de la plantilla utilizada. La única característica común es la de Añadir CSS, un campo de texto en blanco desde el que podemos escribir código que afecte a otros aspectos del diseño del blog. El propio Blogger proporciona una explicación básica de lo que podemos hacer con CSS.
Opciones avanzadas del diseñador de plantillas
Página:
- Texto: tipo, tamaño y color de la fuente o tipografía de los textos del blog.
- Fondos: colores del fondo exterior, del fondo principal y del borde del blog.
- Enlaces: colores de los enlaces, de los enlaces visitados y de los enlaces cuando se coloca el cursor del ratón encima de ellos.
- Fondo de la columna lateral: colores del fondo y del biselado de la columna lateral del blog.
- Pager: color del fondo del pager. El pager es el espacio de debajo de las entradas que contiene el índice del blog (página principal) y los botones de navegación (entradas antiguas/entradas recientes).
- Pie de página: colores del fondo, del título, del texto y de los enlaces del pie de página del blog.
Cabecera:
- Fondos: color del fondo de la cabecera del blog.
- Título del blog: tipo, tamaño y color de la fuente o tipografía del título del blog.
- Descripción del blog: tipo, tamaño y color de la fuentoe o tipografía de la descripción del blog.
Pestañas: los distintos apartados del menú de navegación del blog.
- Texto de la pestaña: tipo, tamaño y color (sin seleccionar y seleccionado) de la fuente o tipografía de las pestañas del blog.
- Fondo de las pestañas: color (sin seleccionar y seleccionado) del fondo, del borde, del biselado y del separador de las pestañas del blog.
Entradas:
- Cabecera de fecha: tipo, tamaño y color del texto de la cabecera de fecha de las entradas, así como los colores del fondo y del borde de la misma.
- Título de entrada: tipo, tamaño y color de la fuente o tipografía del título de las entradas.
- Fondo de la entrada: colores del fondo, del biselado y del borde de las entradas.
- Pie de página de la entrada: colores del texto, del fondo y de la sombra del pie de página de las entradas. En el pie es donde suelen aparecer el nombre del autor o autora del blog, las etiquetas utilizadas, etc.
Gadgets:
- Título del gadget: tipo, tamaño y color de la fuente o tipografía de los títulos de los gadgets.
- Texto de gadgets: tipo, tamaño y color de la fuente o tipografía de los textos de los gadgets.
- Enlaces de gadgets: colores de los enlaces, de los enlaces visitados y de los enlaces cuando se coloca el cursor del ratón encima de ellos de los gadgets.
- Fondo del gadget: colores del fondo, del biselado y del borde de los gadgets.
Imágenes:
- Colores del fondo y del borde de las imágenes.
- Color del texto de las leyendas de las imágenes.
Acentos:
- Color de la línea del separador (línea vertical que separa las entradas de la barra lateral del blog).
- Color del contorno de las etiquetas (línea horizontal que separa la cabecera del blog del resto de la página).
Feeds:
- Feed: color del texto del feed.
- Enlaces a feeds: colores de los enlaces, los enlaces visitados y los enlaces cuando se coloca el cursor del ratón encima de ellos del feed.
Recordad que, a medida que vayamos aplicando cambios, podemos ver el resultado de los mismos en la vista previa del blog que aparecerá justo debajo de las distintas opciones del diseñador de plantillas. Cuando estemos satisfechos, haremos click sobre Aplicar al blog para guardar las modificaciones.
Artículo actualizado a 6 de septiembre de 2012







Hola, yo no consigo ver como cambiar el color del titulo de las entradas.
ResponderEliminarWww.natscakesandcookies.blogspot.com
Hola Natalia,
ResponderEliminarTu plantilla, que si no me equivoco es la "Filigrana", no permite cambiar el color del título de las entradas. Como comentaba en el post, no todas las plantillas tienen las mismas opciones avanzadas habilitadas. En el siguiente enlace, encontrarás una solución al problema: http://bloguermast.blogspot.com/2012/12/color-de-los-titulos-de-los-posts-de.html.
¡Gracias por la visita!
como meter fondos en vez de colores en el fondo de pestaña
ResponderEliminarHola Mariola,
EliminarCreo que ninguna plantilla de Blogger permite colocar imágenes como fondo de las pestañas del menú de navegación a través del diseñador. Para conseguirlo, deberás trabajar con código HTML y CSS. He encontrado un par de tutoriales que quizá te puedan ayudar:
- La opción más sencilla es usar las propias imágenes como enlaces de navegación. En este caso, el texto del menú debe ir impresionado sobre las imágenes. Aquí te explican cómo generar los códigos e incluirlos en el blog: http://lascreacionesdebeaynatalia.blogspot.com/2012/12/tutorial-para-el-blog-cambia-las.html.
- Si, en cambio, quieres que las imágenes sólo actúen como fondo (el texto va a parte), tendrás que editar más líneas del código de tu plantilla. Esta opción es más compleja. Aquí tienes algunos ejemplos: http://ciudadblogger.com/2009/07/botones-para-el-menu-horizontal.html.
¡Gracias por visitarme!
En Diseñador de plantillas de Blogger, selecciono avanzado pero no me aparece la opción de imágenes ni tampoco la de acentos ¿que tengo que hacer para que me aparezcan?
ResponderEliminarHola Jennifer,
EliminarSi las opciones de imágenes y acentos no te aparecen en el Diseñador de Plantillas de Blogger es porque la plantilla que has escogido usar no las incorpora. Para remediarlo, tienes dos posibilidades: cambiarte a una plantilla que sí incluya por defecto estas opciones; o escribir el código necesario para controlar la manera en la que se visualizan estos aspectos desde la pestaña "Añadir CSS" del apartado "Avanzado" del Diseñador. Obviamente, esto último es más complejo. Te dejo el enlace al artículo del Centro de Ayuda de Blogger que explica qué puedes hacer con CSS. Es sólo una pequeña introducción, así que si quieres tirar por esta vía tendrás que buscar otros tutoriales más avanzados.
¡Gracias por la visita!
Que tal, sabras de casualidad como quitar los bordes redondeados de la plantilla Picture Window de blogger?
ResponderEliminarHola,
EliminarLos bordes redondeados se consiguen aplicando una propiedad CSS llamada "border-radius". Para quitarlos, deberás buscar (Ctrl+F) esta propiedad y sus variantes (-moz, -webkit y -goog-ms), y cambiar el valor asociado (por ejemplo, 10px) por 0. En Blogger, ésto se hace desde el apartado "Tema", botón "Editar HTML", y desplegando la etiqueta <b:skin>, que se corresponde con la plantilla del blog, en tu caso, Picture Window. Como siempre, recuerdo que es muy importante hacer una copia de seguridad del tema antes de guardar cualquier modificación.
¡Gracias por visitarme!