
LinkWithin es un widget gratuito para blogs de Blogger, WordPress.org, TypePad y otras plataformas que permite mostrar, al final de cada post, una lista de entre 3 y 5 entradas relacionadas con enlaces hacia las mismas e imágenes en miniatura (thumbnails). Esta aplicación resulta muy útil para sugerir a los visitantes otros contenidos que les puedan interesar y así aumentar, potencialmente, el número de páginas vistas de un blog.
LinkWithin rastrea todo el contenido del sitio web y determina cuáles son las entradas relacionadas de cada post en función de su título, sus etiquetas y otros factores. Si las entradas elegidas no contienen imágenes, éstas serán mostradas como una lista de enlaces. Si los posts coincidentes sí disponen de fotografías, se mostrarán también las thumbnails o imágenes en miniatura de las mismas.
El widget, como decíamos, es completamente gratuito y no incorpora en los blogs publicidad no deseada. Asimismo, es posible utilizarlo en diferentes sitios web, repitiendo el proceso de instalación (que explicamos a continuación) para cada uno de ellos, sin coste adicional.
Si quieres añadir el widget de entradas relacionadas de LinkWithin a un blog de Blogger, sigue estos pasos:
- Entra en la página web oficial de LinkWithin.
- En el campo Email, escribe tu dirección de correo electrónico. Ésta será útil si, en un futuro, necesitas contactar con el equipo de soporte de LinkWithin para resolver posibles problemas con tu widget.
- En Blog Link, escribe la URL o dirección web del blog en el que quieras utilizar el widget. Ésto es necesario para que LinkWithin sepa qué contenidos rastrear. El blog, por tanto, debe ser público.
- En Platform, escoge la plataforma que utiliza tu blog, en este caso, Blogger.
- En Width, elige mostrar 3, 4 o 5 entradas relacionadas por post. El número dependerá del espacio del que dispongas en tus entradas. Si, por ejemplo, el ancho de las mismas es de 450 píxeles o inferior, escoge sólo 3.
- Si el fondo de tu blog es oscuro y el texto claro, marca la casilla My blog has light text on a dark background para que el widget se visualice correctamente.
- Haz click en Get Widget.
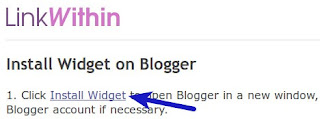
- Llegarás a una página que contiene las instrucciones de instalación del widget para blogs de Blogger. Clica sobre Install widget.
- Serás re-dirigido a tu cuenta de Blogger. Si no has entrado en ella, accede con tus credenciales (nombre de usuario y contraseña).
- En la siguiente pantalla, escoge el blog en el que quieres incorporar el widget (por si tienes más de uno).
- Dale un título al widget para que te resulte fácil identificarlo. Por defecto, LinkWithin.
- Haz click sobre Añadir artilugio.
- Llegarás a la página de Diseño de tu blog.
- Busca el widget de LinkWithin y arrástralo hasta el espacio de gadgets de debajo de las entradas del blog.
- Clica sobre Guardar disposición.
Ahora el widget ya debería estar funcionando en tu blog. Por defecto, las entradas relacionadas aparecerán debajo de cada post, tanto en la página de portada del blog como en la página específica de la entrada, e irán precedidas por un título del tipo "You may also like these stories" o "Quizás también le interese".
Si deseas modificar este texto, abre el widget de LinkWithin (Diseño > LinkWithin > Editar) e incluye el siguiente código debajo de </script>:
<script>linkwithin_text="Texto"</script>
Sustituye "Texto" por el texto de tu elección, pero conserva las comillas.
Si quieres que las entradas relacionadas sólo se muestren en la página de los posts (y no en la portada del blog), deberás copiar el código del widget, ir al apartado "Plantilla" de tu blog y clicar sobre "Edición de HTML". Allí, expande las plantillas de artilugios y pega el código justo después de:
<div class='post-footer'>
Antes del inicio del código de LinkWithin, introduce:
<b:if cond='data:blog.pageType == "item"'>
Y, al final del código, escribe:
</b:if>
Recuerda eliminar el anterior gadget de LinkWithin desde el apartado "Diseño" de tu blog para que los códigos no estén duplicados y tenga efecto tu modificación.
Si deseas realizar más cambios, por ejemplo, utilizar otro tipo de letra para los textos o cambiar el color del fondo del widget, te recomiendo que visites el artículo Personalizar el gadget de LinkWithin de Ciudad Blogger.
Artículo actualizado a 30 de agosto de 2012




Muchas gracias me sirvio para mi blog
ResponderEliminarHola, al añadir el gadget, a mí solo me aprece en el blog el título que le puse y el contenido (que forzosamente me pide que lo edite antes de "Añadir artilugio", aunque tú no lo mencionas). ¿Qué puedo hacer? No me sale ningún código y no me funciona el gadget, solo sale el texto que escribí.
ResponderEliminarHola,
EliminarTeniendo en cuenta que Blogger ha modificado sus plantillas desde la última vez que revisé el proceso de instalación de LinkWithin, puede que algún paso haya cambiado por este motivo. Se me ocurren un par de cosas que puedes probar para solucionar el problema:
- Revisa el dominio que has introducido en el campo 'Blog Link'. Habrás notado que, desde hace algún tiempo, los blogs de Blogger incluyen una "coletilla" local al final de su domino. Por ejemplo, para España, es .blogspot.com.es. Puede que el widget no funcione si no has añadido el .es.
- Si ésto tampoco lo soluciona, puedes intentar obtener el código sin especificar tu plataforma, es decir, escogiendo 'Other' en el campo 'Platform'. Entonces, pega el código en un gadget HTML/Javascript, o introdúcelo directamente en el HTML de tu plantilla.
Si todo falla, siempre puedes intentar ponerte en contacto con el equipo de soporte de LinkWithin: http://www.linkwithin.com/support.
¡Gracias por la visita!
A mi me pasa exactamente lo mismo, intento colocar el gadget pero solo me aparece el título sin ningún contenido relacionado dentro.. intentaremos con otra aplicación!
ResponderEliminarHola,
EliminarHe visitado tu blog y veo que has conseguido añadir el gadget de LinkWithin con éxito. ¿Modificaste algún paso del proceso de instalación? Si es así y quieres compartirlo, seguro que a otros usuarios con el mismo problema les podría ayudar. Por otro lado, puede que LinkWithin simplemente necesitara un tiempo para escanear los contenidos de tu blog y, por eso, no parecía funcionar de forma inmediata.
¡Gracias por visitarme!
Si me funciono ... mi duda es porque solo me aparecen 4 temas y no 5 , mencionar que seleccionar la opción para 5 temas relacionados .. pero siempre me aparecen 4
ResponderEliminarHola Ricardo,
EliminarPuede que el espacio del que dispones en las entradas de tu blog sólo permita que se visualicen 4 historias en vez de 5. Revisa ésto y, si es necesario, vuelve a generar e instalar el código de LinkWithin después de escoger tu nueva configuración. Yo, en su momento, pude cambiar de 3 a 5 historias. Aunque el widget tiene algunos fallos que parece que no encuentran solución, esta opción en concreto no debería dar problemas.
¡Gracias por la visita!
Excelente Patricia!!! Muchas gracias, no sabes cuanto busqué para colocar post relacionados y ningún código funcionaba. Este debo admitir que al principio lo puse por debajo de post footer y no funcionó, pero si no vi mal, había otro post footer en la plantilla y ahí sí anduvo perfecto.
ResponderEliminarMira checa mi blog: http://serchickas.blogspot.com
Gracias gracias!! Te agrego a favoritos así tengo a mano más truquitos!!
Hola Flavia,
EliminarTienes razón. Algunas plantillas incluyen el código por duplicado y ésto puede causar cierta confusión. Me alegro de que el widget te funcionara.
¡Suerte con tu blog!
ya no sirve el link, me puedes dar mas alternativas que no sean manuales?
ResponderEliminarHola Luis,
EliminarEfectivamente, veo que LinkWithin ya no está disponible. Como alternativa para mostrar entradas relacionadas al final de los posts de tu blog, puedes probar los widgets de AddThis o Shareaholic. También puedes insertar el código de esta función directamente en tu plantilla; aquí tienes un ejemplo.
¡Gracias por visitarme!
Gracias a ti se que linkwithin ya no funciona
ResponderEliminarPues me alegro de que te haya servido el aviso :-)
Eliminar