
El servicio de microblogging Twitter pone a disposición de sus usuarios cuatro tipos de widget que pueden ser añadidos a blogs y sitios web de forma gratuita. Estos widgets pueden utilizarse para mostrar los tweets de un perfil determinado, los resultados de una búsqueda, los favoritos de un usuario, y los mensajes publicados por los miembros de una lista.
Este artículo hace referencia a los antiguos widgets de Twitter. Para leer sobre los nuevos, visita el post Añadir widgets de Twitter a blogs y sitios web.
Los widgets se pueden añadir fácilmente a páginas web y blogs mediante el código de inserción que el propio Twitter proporciona. Y, si queremos incrustarlos en un blog que utilice la plataforma de Blogger, disponemos de un botón específico para ello.
A estos widgets se debería poder acceder desde el apartado Recursos de la barra inferior de una cuenta de Twitter. Pero, en el caso de que no aparezcan, aquí os dejo los enlaces directos hacia ellos:
Widget de perfil
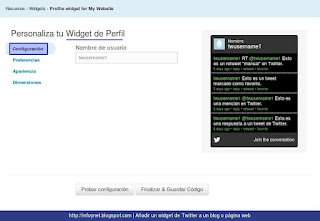
El widget de perfil sirve para mostrar en un blog o página web los tweets que va publicando un usuario de Twitter. Este usuario puedes ser tú o cualquier otro perfil, siempre y cuando sus mensajes sean públicos, es decir, no estén protegidos. Empezaremos escribiendo, en la pestaña de Configuración, el nombre del usuario de Twitter cuyos tweets queremos mostrar en nuestro sitio web.
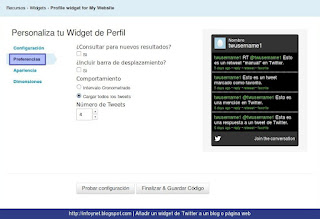
En Preferencias, determinaremos si el widget se irá actualizando automáticamente a medida que se publiquen nuevos mensajes (consultar para nuevos resultados), si deseamos o no incluir una barra de desplazamiento, si preferimos cargar todos los tweets de una vez o que vayan apareciendo a intervalos, y el número de tweets que se mostrarán en el widget.
Los apartados de "Apariencia" y "Dimensiones" son iguales para todos los tipos de widget. En Apariencia, escogeremos los colores del fondo y del texto del widget, los colores del fondo y del texto de los tweets mostrados, y el color de los enlaces que éstos incluyan, en la paleta de colores que se despliega haciendo click sobre el color de muestra o introduciendo su valor hexadecimal.
En Dimensiones, apuntaremos el ancho y la altura del widget en píxeles. Si vamos a colocar el widget en la barra lateral de nuestro blog o página web, deberemos escoger una anchura que no sobrepase el espacio del que disponemos. Si no tenemos muy claro cuál es, podemos marcar la casilla ancho automático para que Twitter determine esta medida por nosotros.
A la derecha de todas estas opciones, veremos una vista previa de nuestro widget. A medida que vayamos realizando cambios, podremos previsualizarlos clicando sobre Probar configuración. Cuando nos guste el resultado, haremos click sobre Finalizar y guardar código. Copiaremos el código que Twitter nos proporciona y lo pegaremos en el lugar de la plantilla de nuestro blog o página web en que queramos que se muestre el widget. Si utilizamos Blogger, podemos usar directamente el botón Add to Blogger (lo explicamos más abajo).
Widget de búsqueda
El widget de búsqueda sirve para mostrar en un blog o página web los tweets que coincidan con una o varias palabras determinadas por el usuario. Puede ser útil para mostrar mensajes relacionados con un tema que nos interesa, para mostrar tweets que contengan una etiqueta o hashtag concreta, para mostrar las menciones de un perfil, etc. Podemos utilizar cualquiera de los operadores de búsqueda avanzada de Twitter.
En Configuración, escribiremos nuestra búsqueda (search query) que, por defecto, no incluirá retweets. También, le daremos un ante-título y un título a nuestro widget.
Las opciones de Preferencias son muy parecidas a las del widget de perfil, sólo que, en este caso, Twitter nos marca por defecto la opción de mostrar tweets en un intervalo cronometrado. En este supuesto, elegiremos si enlazar o no los resultados, y cuál será el intervalo de tiempo entre mensajes.
Widget de favoritos
El widget de favoritos sirve para mostrar en un blog o página web los tweets marcados como favorito por un usuario de Twitter. Una vez más, puedes mostrar tus favoritos o los de cualquier otro perfil. En Configuración, escribiremos el nombre del usuario escogido, y le daremos un ante-título y un título al widget.
Widget de lista
El widget de lista sirve para mostrar en un blog o página web los tweets publicados por los miembros de una lista de Twitter. Puede tratarse de cualquier lista pública, la hayas creado tú o cualquier otro perfil.
En Configuración, escribiremos el nombre del usuario propietario de la lista. Desplegaremos el menú Nombre de la lista para encontrar y seleccionar la lista deseada. Por último, le daremos un ante-título y un título a nuestro widget.
Añadir widgets de Twitter a blogs de Blogger
Como comentábamos antes, una vez finalizada la configuración de los widgets, podemos insertarlos en cualquier blog o página web copiando el código proporcionado por Twitter y pegándolo en el lugar de la plantilla en qué queramos que el widget sea mostrado.
Pero, si queremos colocar el widget en un blog de Blogger, existe una manera todavía más fácil de hacerlo. Después de hacer click sobre Finalizar y guardar el código, clicaremos sobre Add to Blogger. Entraremos en nuestra cuenta de Blogger e iremos a parar a Añadir elemento de la página. Allí, seleccionaremos el blog en el que queremos introducir el widget, le daremos un Título (por defecto, Twitter) y clicaremos sobre Añadir artilugio.
Iremos a parar a la página de Diseño de nuestro blog, dónde podremos mover el gadget de Twitter y situarlo en el espacio deseado. Cuando lo tengamos, haremos click en Guardar disposición. Si, ahora, clicamos sobre Ver blog podremos visualizar el resultado.
Artículo actualizado a 18 de agosto de 2012










No hay comentarios:
Publicar un comentario
Nota: solo los miembros de este blog pueden publicar comentarios.